About Me
Hello there! My name is Ben Morton and I'm a Web Developer & Software Engineer. In 2015
I graduated from the University of Southampton with
a First Class (Hons) Masters of Engineering in Computer Science. I am currently working as a
Technical Lead at Pebble Beach Systems.
Programming Skills
- C# .NET 5+, EF Core
- JavaScript ES6+ and Typescript
- Node.js Express, Gulp, npm
- Angular
- HTML
- CSS
- PHP
- SQL/NoSQL MongoDB, MySQL, PostgreSQL
- Python
- Java
- Version Control Git and SVN
- Linux Debian, Ubuntu, CentOS
Oceans
My current project at Pebble Beach Systems is developing a
hybrid-cloud ready platform for deploying and managing the company's future products.
Leveraging Kubernetes and Istio, Oceans is designed to bridge the gap between current
private cloud and future public cloud solutions, providing a core framework for future
feature development.
Pebble Remote
My first project at Pebble Beach Systems was developing a web
dashboard for their series of broadcast of automation products. This uses a Node.js server and
an Angular 2 front end to provide a series of customisable screens with a variety of widgets
that communicate with, and provide extra functionality for the existing products.

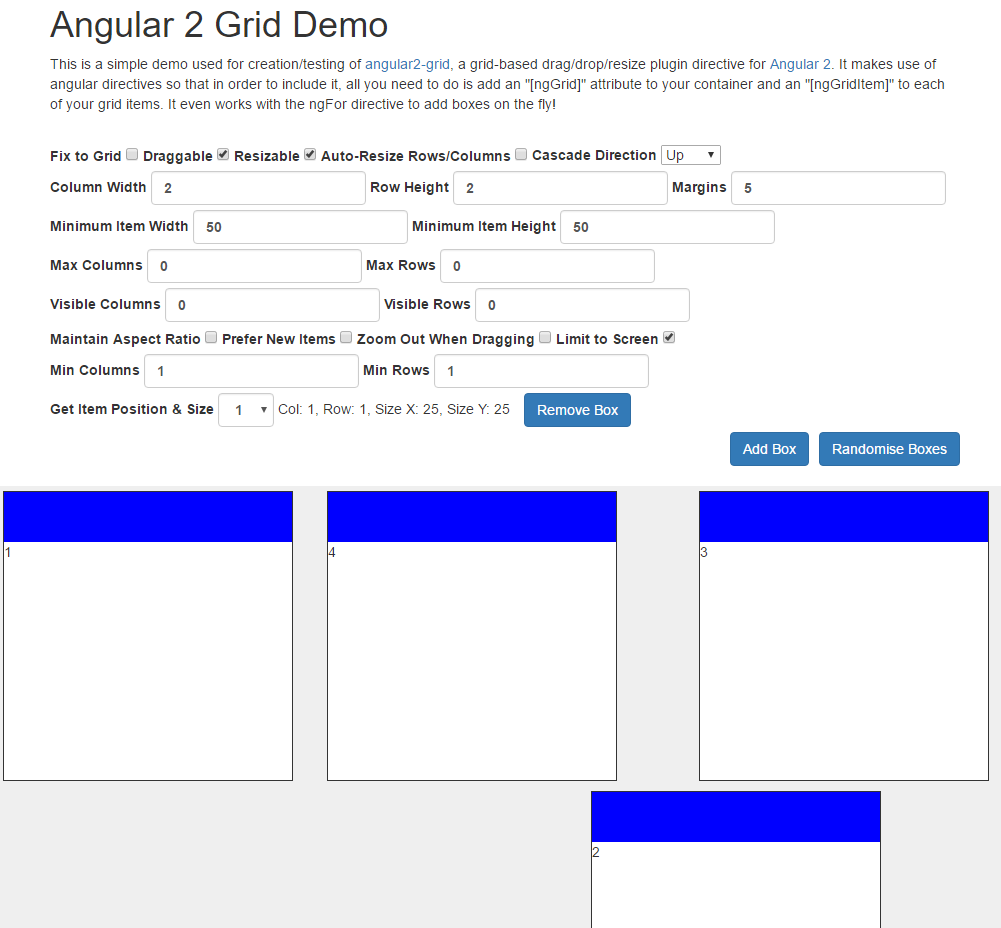
Angular 2 Grid
A grid-based drag/drop/resize plugin directive for Angular 2.
It makes use of angular directives so that in order to include it, all you need to do is add an
"[ng-grid]" attribute to your container and an "[ng-grid-item]" to each of
your grid items. You can try it with a full demo with editable
configuration. It's available and fully open-source on Github under the MIT license.

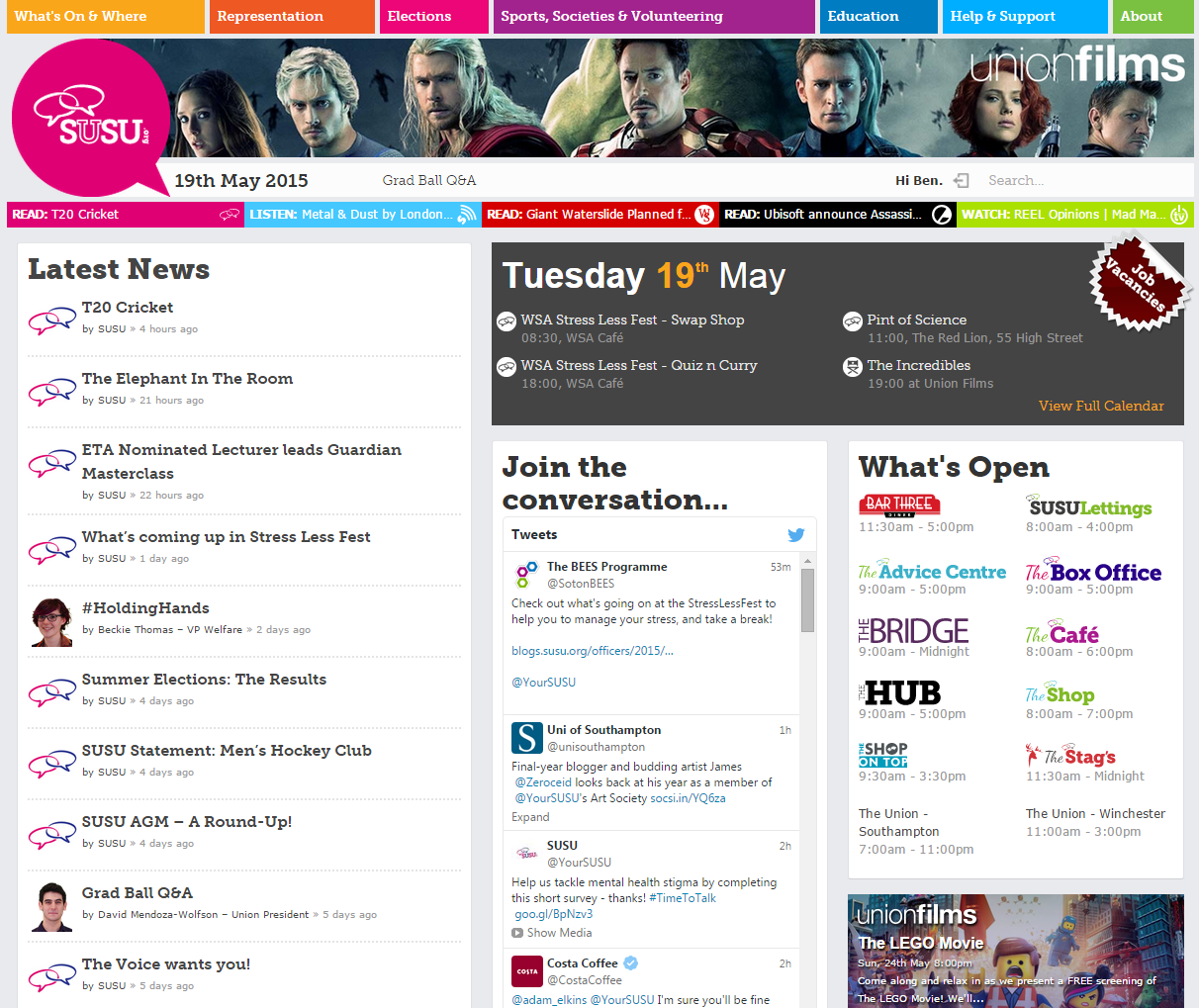
University of Southampton Students' Union
The main focus of my time working for the University of Southampton Students' Union was
development of the website. Used by over 20,000 students each year, it is vital that the website
stay up-to-date. I was part of a team who led the redesign of the site, as well as crafting
several new features, including a new Election system, a student group management hub and many
more.

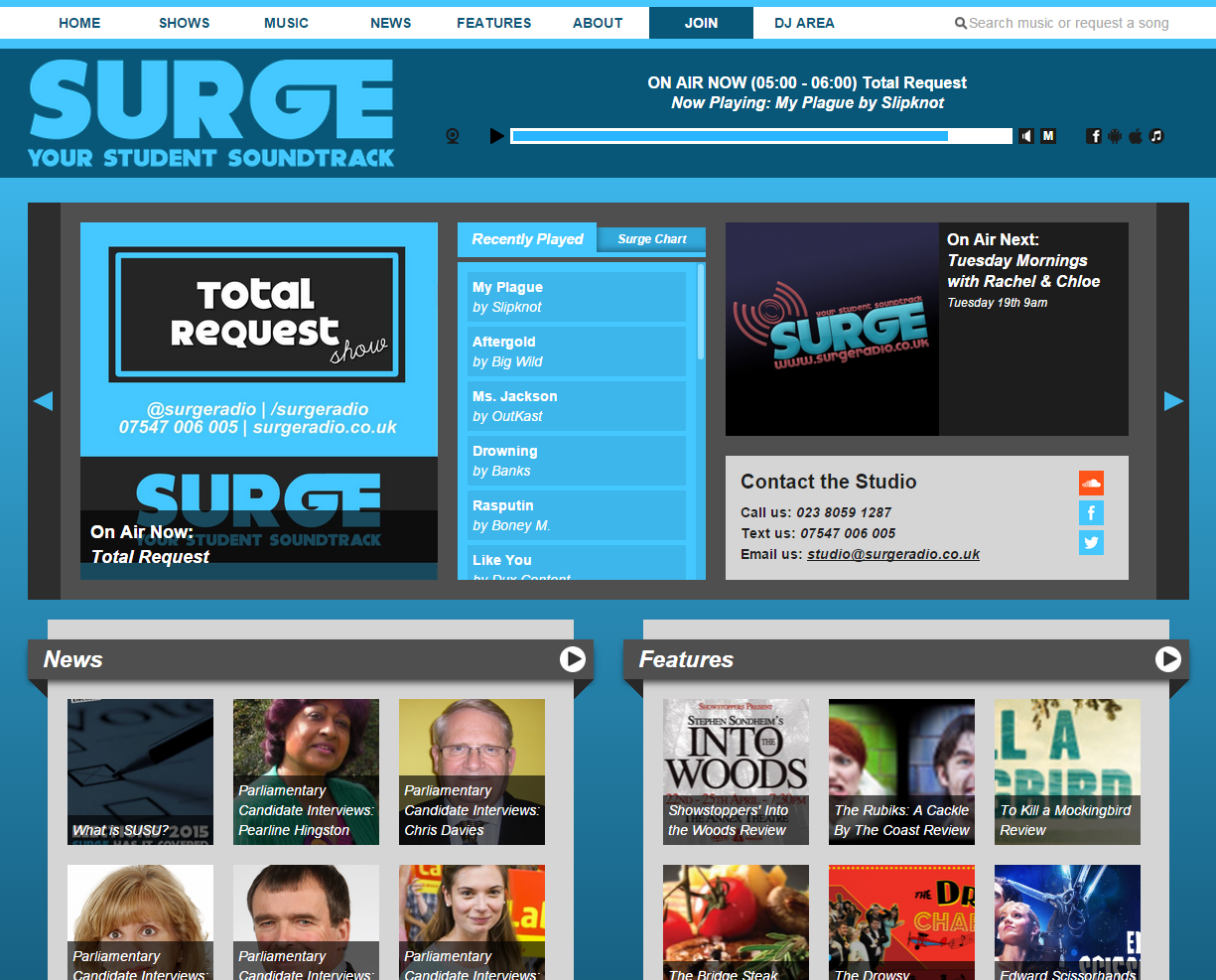
Surge Radio
Whilst volunteering at Surge Radio as Technical Manager, I rebuilt and redesigned the
station's website. The framework was an early version of the system created for this site.
The website update brought in embedded HTML5 playback, a universal header and JavaScript
navigation, using the history API, which allowed for seamless browsing whilst listening to the
broadcast. As well as many custom requirements for the Surge systems. The website change was
accompanied by an overhaul of the station's server architecture, which I carried out.

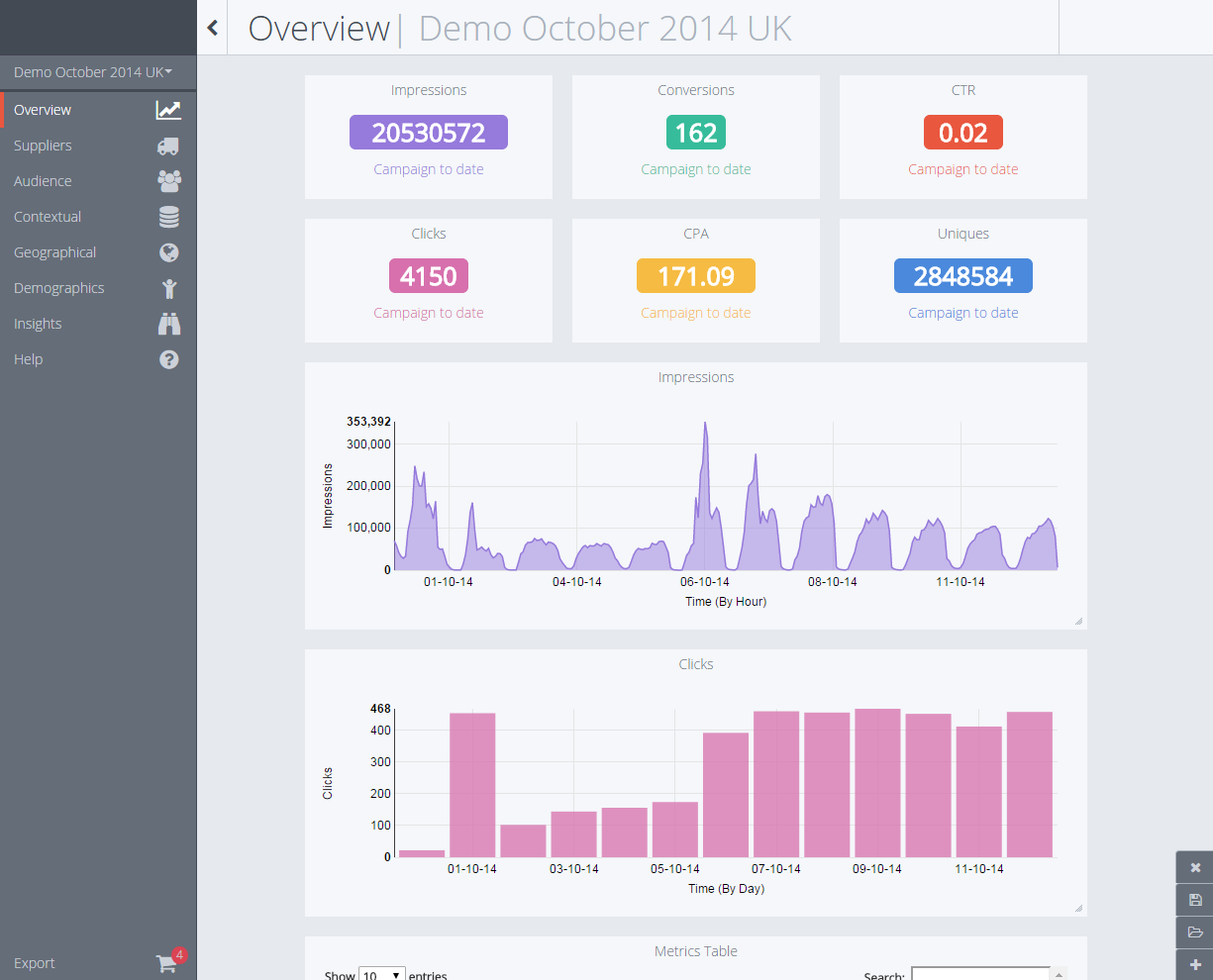
Stats Dashboard
For the fourth year of my course, I was part of a team tasked with re-designing the statistics
dashboard for an advertising company. The dashboard made use of node.js and Python for front-
and back-end development, and D3.js to display a variety of different graphs.

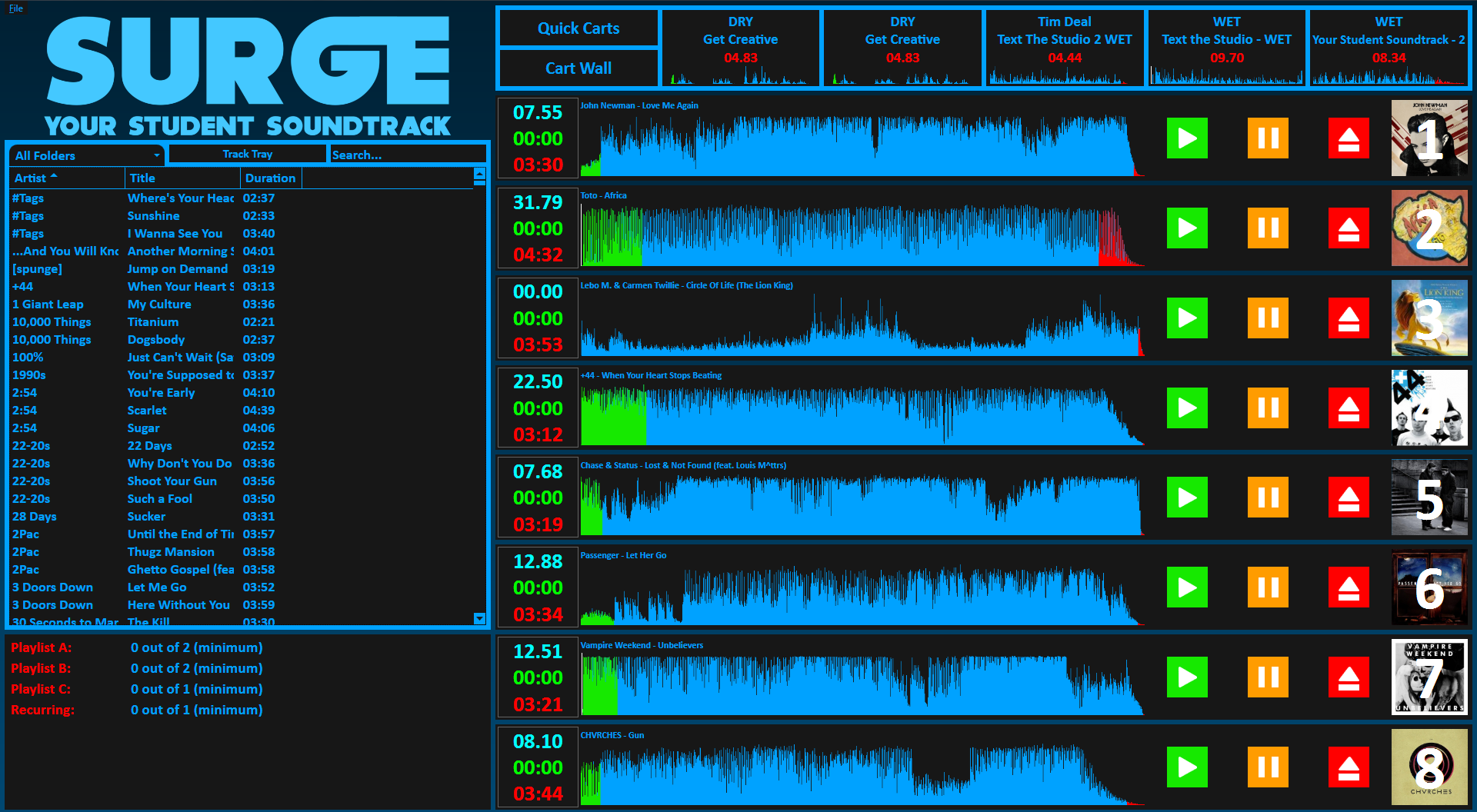
Surge Cart
Whilst volunteering for Surge Radio, I took part in a major overhaul of the station's
playout software. As part of a wider rebrand, the software was to be redesigned and improved. I
upgraded the system to using the C# WPF layout system, as well as introducing many new
capabilities, including additional formats, including lossless, and ASIO playback support.

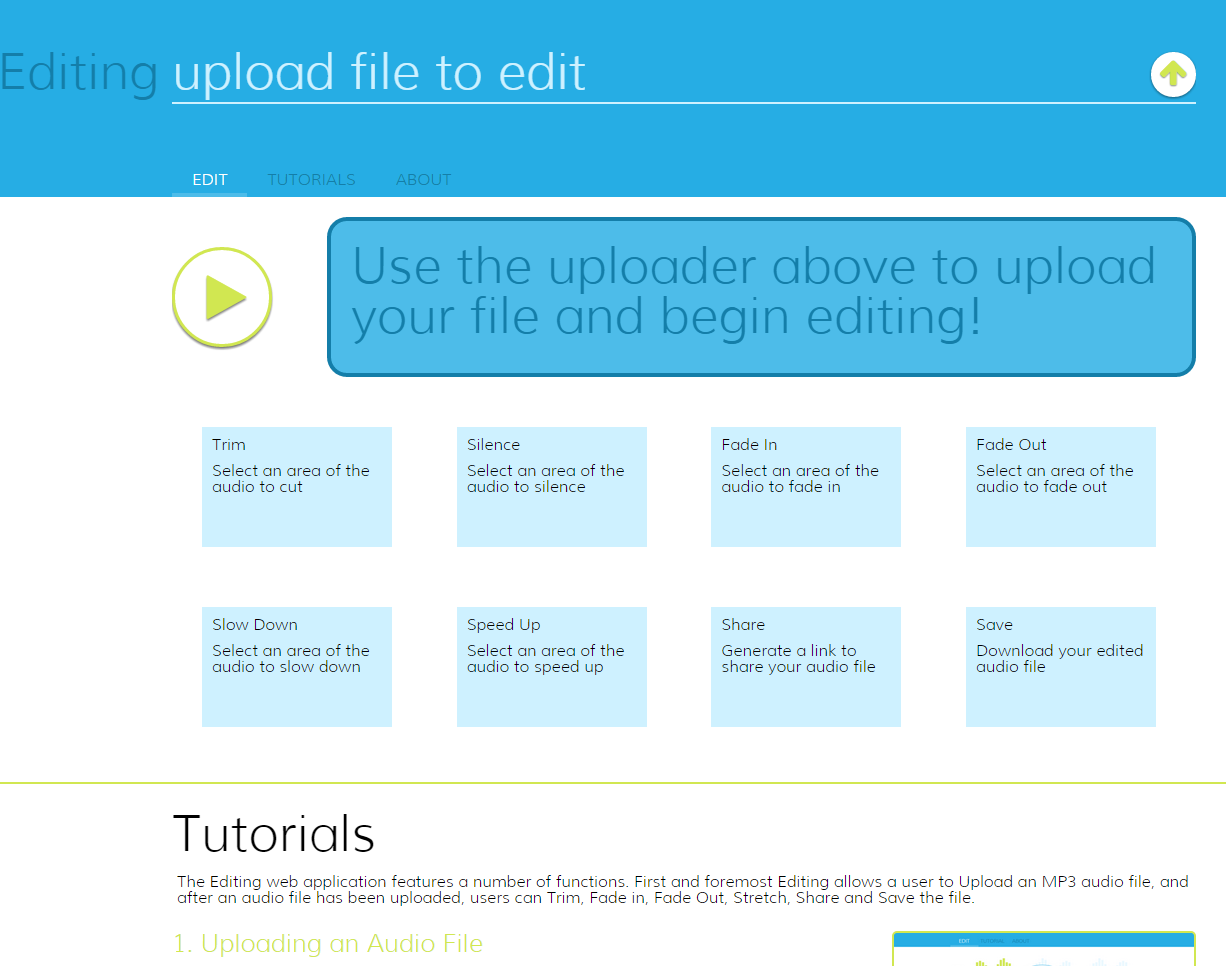
Editing
For a coursework project at the University of Southampton, I developed a HTML5 and
JavaScript-based audio editor. It handles file uploads and export, as well as simple audio
editing functions, applied to an in-browser waveform created using a modified version of BBC R&D's peaks.js. Changes can then
also be shared

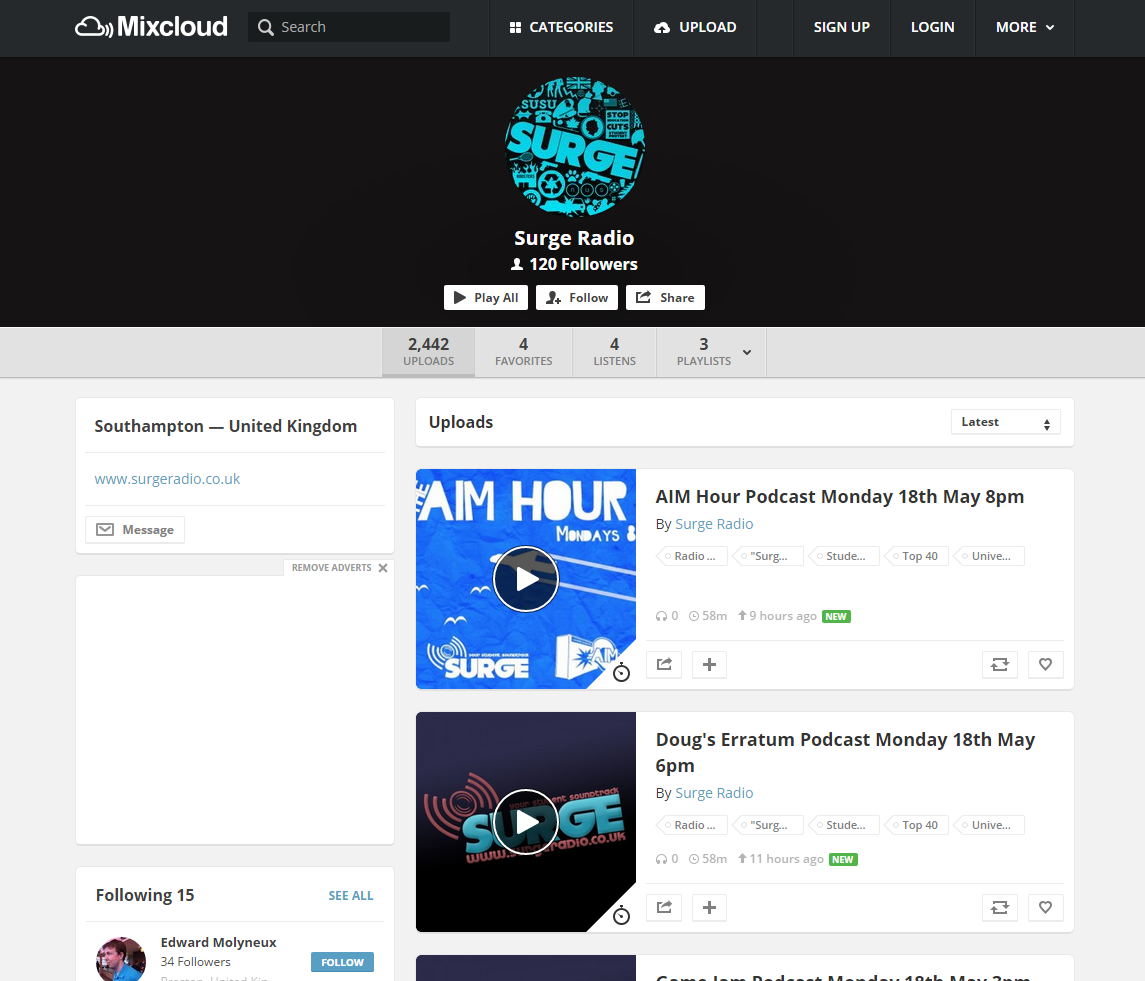
Mixcloud Podcast Generator
For Surge Radio, regular podcasting of shows is an essential way of attracting new listeners.
Previous attempts at podcasting involved attempting to trim music from the full hour-long
recording of transmission, due to licensing issues surrounding hosting downloadable music.
Mixcloud allows for tracks to be kept in the podcasts for any listeners to hear the full
experience. I created a system that generates the full podcast and uploads directly to Mixcloud
with included track listings.

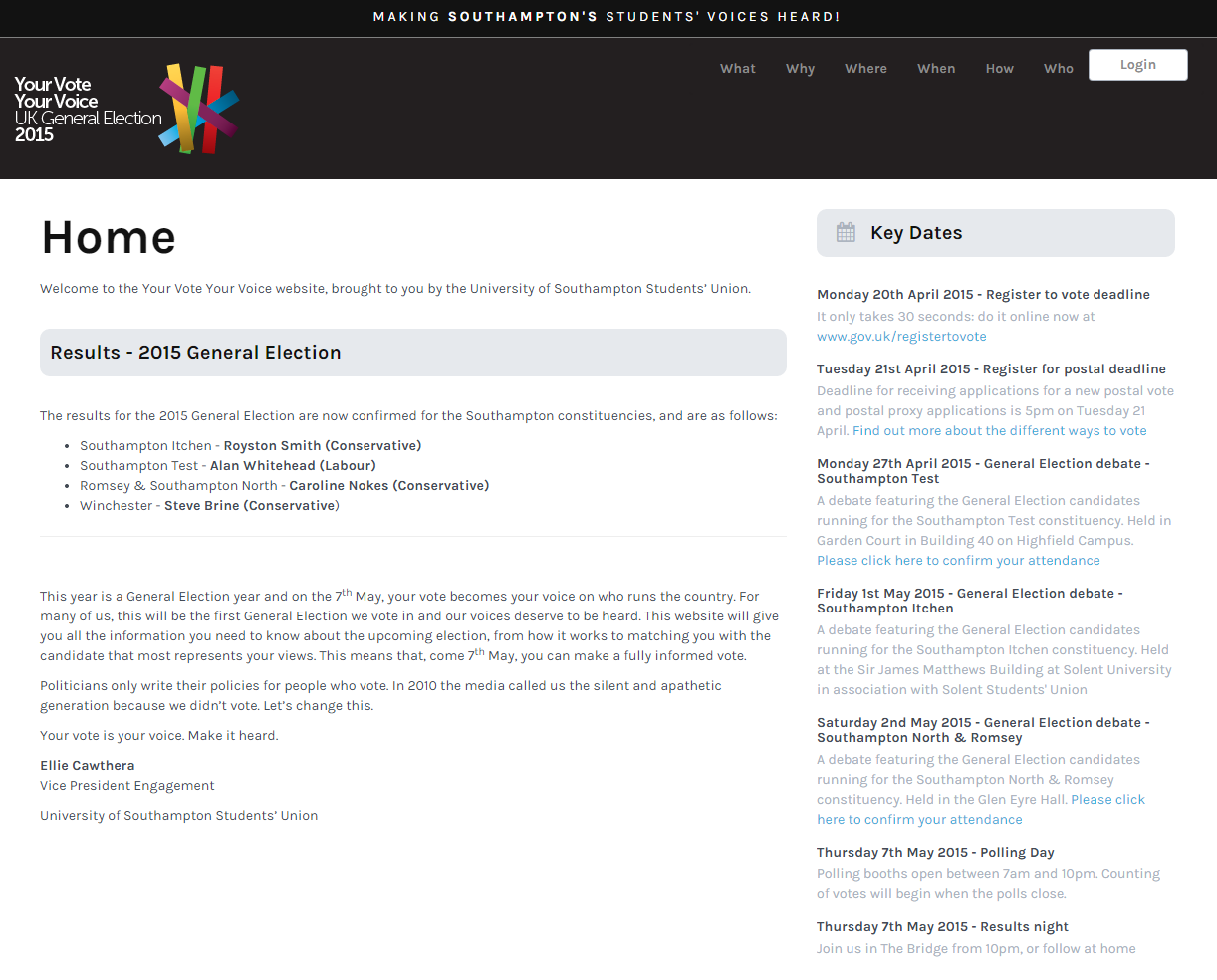
Your Vote, Your Voice
Your Vote, Your Voice was a campaign run by the University of Southampton Students' Union to
help publicise and increase student voter turnout in the 2015 general election. It included
functionality that allowed users to find their constituency, see which candidates were running
and locate their polling station on vote day. This was accompanied by a widespread marketing
campaign around the city.